Somos muchos los que pasamos esta etapa donde al iniciar nuestros primeros pasos, más aun cuando se trata de ser autodidactas, empezamos con proyectos sumamente caseros que llegan a ser el rey de la vulgaridad y lo corriente.
Si bien muchos pasamos por esos momentos donde creemos que llenar de imágenes animadas, darle colores y efectos del todo tipo solo porque creemos que según nuestro criterio de novato aficionado nos lo dice (Al puro estilo website de Homero Simpson), está claro que estos errores se deben considerar para futuros para no comértelos nuevamente.
Mostrando errores más comunes de novados aficionados
Basándonos en un post publicado por nuestros amigos de oinkmygod.com, podemos hacer un análisis de (al menos para nosotros) una de las páginas webs más feas del mundo, la cual es tomada como ejemplo para poder considerar solo algunos errores comunes que suelen cometer usuarios donde empiezan a crear su sitio web.
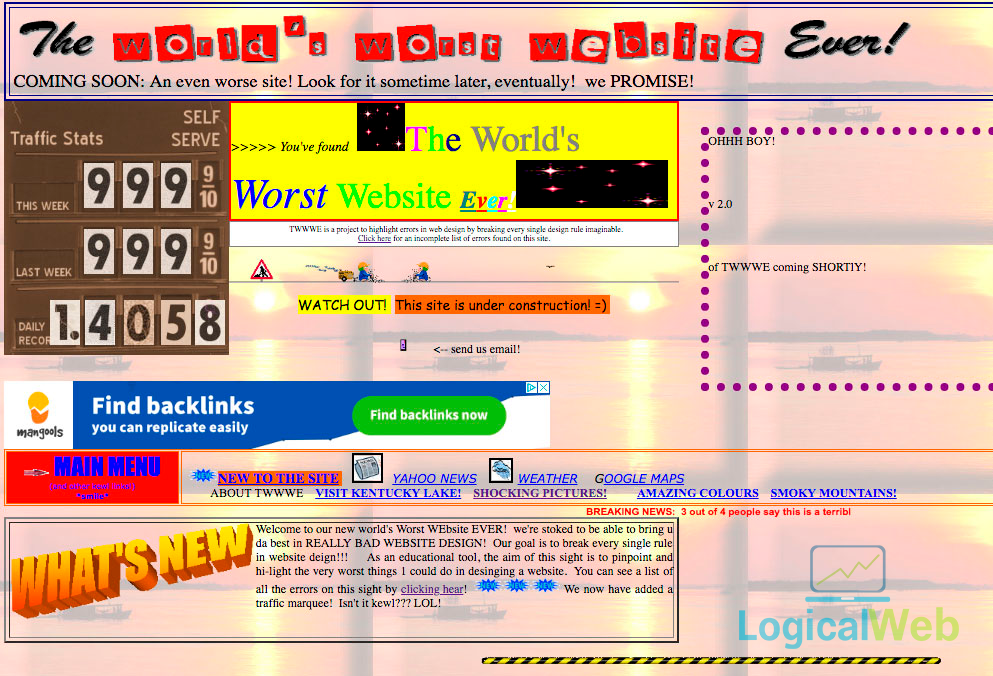
El sitio web analizado en cuestión es: The World’s worst website ever

Si alguna vez te topas con errores que se mencionan en algunos de los siguientes puntos, es muy probable que ese sitio web lo haya hecho algún principiante en el mundo del diseño web.
- El horrible encabezado, ¡está pixelado!
- La transparencia en el título del encabezado es exageradamente innecesario.
- Por si no te diste cuenta, los colores de la palabra “ever” (en el recuadro amarillo) llevan un color en cada letra para recordártelo.
- La página está llena de gifs animados, ya sabes, para darle ánimo a la página.
- La frase “under construction” está colocada como advertencia en la home de una web.
- Como cuando quieres ahorrar con el símbolo de la flechita: “<–“
- El recuadro de “Main Menu” ni siquiera debería existir.
- El menú no debería aparecer en el medio de la web sino arriba del todo, o en la parte izquierda de la web.
- ¿Se supone que “kewl” (kee-uh-el) significa cool? O sea, una manera más larga y molesta de decir cool.
- El fondo con la misma imagen se repite una y otra vez.
- Los fondos de color casi nunca funcionan.
- El recuadro amarillo de arriba tiene el ancho de celda diferente al ancho de la tabla, que crea un espacio en blanco en la parte derecha del recuadro.
- ¡Ninguno de los bordes de las tablas en esta web funcionan!
- Si los cursores Javascript no están prohibidos, deberían estarlos.
- ¿Por qué algunos ítems del menú tengan iconos y otros no?
- ¿Por qué los iconos tienen un borde tan grueso?
- Al hiperlink de “Google Maps” le falta la G para enlazar.
- El link de “Weather” no funcino y el link de “About TWWWE” ni siquiera aparece.
- Mejor no hablamos de los iconos “new”.
- En esta web aparecen demasiadas tipografías y muchas de ellas no son “web-safe fonts” (fuentes seguras).
- Algunas personas no pasaron la clase de ortografía y redacción, y se nota.
- ¿Quién no acuerda del Microsoft Word Art? Lo utilizábamos en para hacer los títulos de los trabajos del cole por algo.
- ¿Azul sobre rojo?
- ¡Rojo sobre azul!
- Azul o rojo sobre azul es simplemente una mala idea.
- Verde sobre azul claro también es una mala idea.
- Los contadores de visitas pasaron de moda en los 90 por algo.
- ¿Por qué los anchos de tabla sean diferentes en cada una de ellas?
- Hay una tabla que es demasiado ancha que hace que aparezca una scrollbar horizontal.
- La primera foto de la izquierda está mal formateada y la calidad de la foto se pierde.
- La tercera foto ha sido guardada en .gif en lugar de .jpg y hace que los colores del atardecer se vean granulados.
- La cuarta foto ha sido ampliada y está pixelada.
- 35. Las cuatro imágenes ni siquiera tienen el mismo tamaño.
- ¿Se supone que las palabras “I’m fast”, “I’m faster”, “I’m fastest” y “I’m fastestest” nos entretengan?
- Este sitio web está lleno de imágenes rotas.
- El “Could we possibly do any more, said the cat” tendría que ser un texto plano HTML.
- Nunca, NUNCA, pongas música que se active directamente en la web. Y si realmente insistes, por favor asegúrate que se vea dónde poner pausa.
- Si funciona para un periódico, no quiere decir que quede bien en una web. ¡Olvídate del texto justificado!
- ¿Tener banners de publicidad de otras empresas en tu web realmente vale la pena?
Además de estos errores se pueden rescatar muchos otros más, en cuestiones SEO ni que decir, dado que los aspectos más notorios mencionados solo cubren lo que es la parte del diseño de la página web.