Si bien un sitio web terminado ya viene con todo incluido (o debería ser así las configuraciones mas básicas), muchas veces llega el momento en que uno mismo quiere hacer cambios dentro del sitio web sin tener que estar dependiendo de los servicios de un profesional, entre ellos un cambio tan sencillo como cambiar el logotipo.
En esta ocasión justo nos enfocaremos en ello, así que, si te preguntas sobre como cambiar el logo en tu sitio web con WordPress, aquí te daremos los pasos tan sencillos que al final veras que no requiere mucha ciencia debido al panel de control de WordPress que es muy fácil de usar. Obviamente por lógica esta guía de cambio de logo aplica solo para sitios web hechos con WordPress, es decir, que si tu sitio web esta hecho con otro gestor de contenidos o simple html y css, esta guía no aplica, debo mencionar esto debido a que muchos pueden llegar a creer que WordPress es una especie de editor de sitios webs que se acopla a cualquier sitio web independientemente de como se haya hecho, cuando la realidad es que WordPress es un gestor de contenidos con el cual e debe crear el sitio web desde cero, no es algo que vayas a descargar y usarlo como si se tratase de un programa para usarlo en cualquier tipo de archivos.
Así mismo debo aclara que esta guía en principio va enfocado a ciertos sitios realizados en Astra, un theme muy popular, sin embargo, casi la gran mayoría usan el mismo método para hacer el cambio del logo. Empecemos…
Ingresando en el panel de control de WordPress
Aunque parezca obvio, para muchos de nuestros clientes es necesario indicarles por donde empezar, y si mi explicación en este paso no te despeja, siempre puedes usar nuestro videotutorial donde se indica como acceder al panel de control de WordPress.
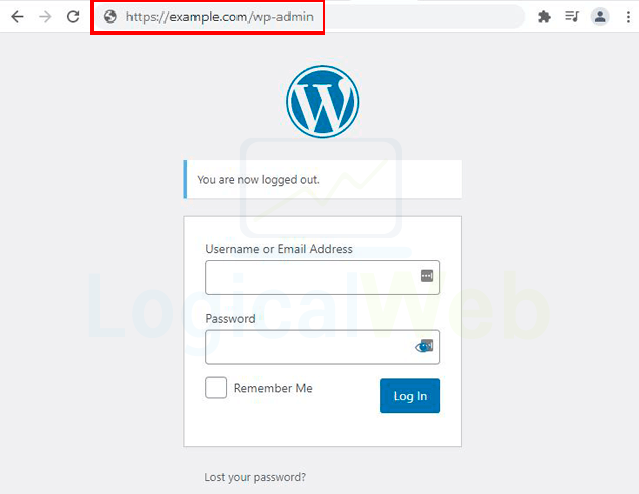
Para ingresar en el panel de control de WordPress, primero se debe ingresar en un navegador cualquiera y escribir en su barra de direcciones la dirección web de acceso al panel:
https://misitioweb.com/wp-admin/
Reemplaza lo que dice mi sitio web por el nombre de dominio de tu sitio web, en esta parte debería mostrarse una pantalla lo más parecida a esta:

Si en caso por cualquier x razón no puedes acceder, o da algún error, es probable que tengas algún plugin instalado que haya cambiado la ruta de acceso al panel de control, en esté caso debería saberlo aquel que haya creado o este manejando el sitio web.
Ahora una vez dentro del panel de control, nos toca ir a la sección de edición de apariencia de sitio web.
Ingresando a configurar las apariencias básicas del sitio web
En el panel de control de wordpress, existen en principio 3 áreas, una barra superior, una barra lateral izquierdo y la parte del contenido principal del panel de control.
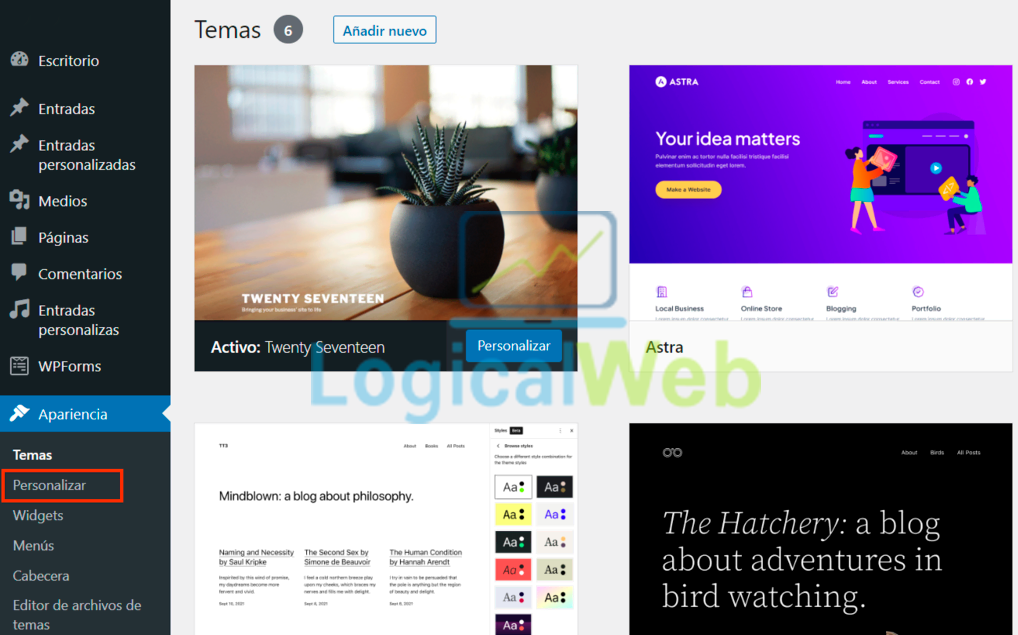
En la barra lateral izquierda, en el listado de opciones, buscar la opción de Apariencias y Personalizar:

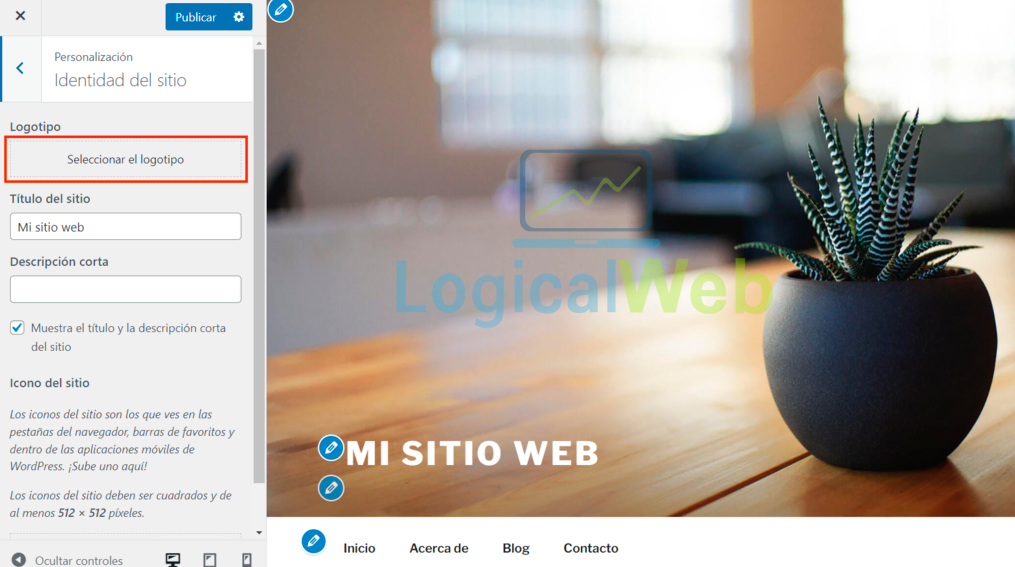
Una vez hecho click en Personalizar, la página se recargará con otra interfaz, con 2 secciones, una a lado izquierdo y la parte de contenido principal donde se podrá ver los cambios, entonces en la parte de la barra izquierda de esta nueva interfaz, buscamos la sección de identidad del sitio, hacemos click sobre él y vemos opciones como la siguiente imagen.

Cambiando el logo de nuestro sitio web Desde Identidad Del Sitio Web y la Biblioteca De Imágenes de WordPress
Aquí nos dará opciones de personalización respecto a la identidad del sitio web, tales como logo, favicón, título del sitio web, descripción, etc. El que nos interesa es el botón de “Seleccionar Logotipo”, cuando le damos click nos abre una ventana donde podremos elegir la imagen que usaremos como logotipo de nuestro sitio web (biblioteca de imágenes), damos por entendido que el logo tiene las dimensiones adecuadas y lo ideal siempre es un logo con fondo transparente en PNG.

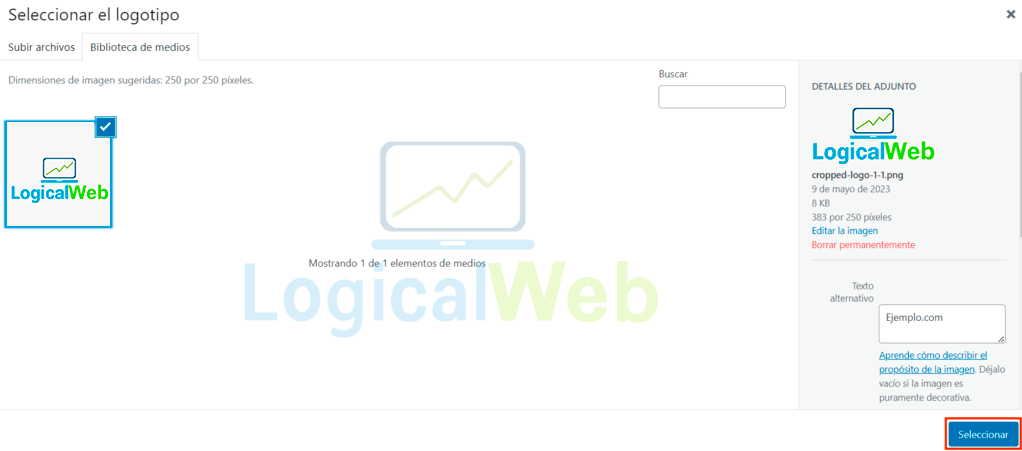
En esta biblioteca de imágenes, si ya tenemos cargadas imágenes anteriores, se listan todas, entre ellas debemos buscar nuestro logo en caso de haberlo subido anteriormente, caso contrario, se debe dar en la pestaña de “Subir Archivo”, elegimos nuestro logotipo y lo subimos, una vez subido, la biblioteca puede darnos opciones de edición de la imagen, tales como recortar o agregar datos a dicha imagen, usarlos solo si es necesario.
Una vez seleccionado o subido la imagen que será el logo nuevo de nuestro sitio en WordPress, se debe dar en el botón del lateral derecho inferior que dice “Seleccionar”, el sistema automáticamente asigna esta imagen como logo en la vista previa de la interfaz.
Aquí ya solo basta en darle en el botón Publicar, que está en la parte superior de la interfaz, para ver los cambios se debe ir al sitio web y actualizar la página, si en caso no hay cambios, se debe borrar las caches y recargar de nuevo la página, aunque normalmente esto no es necesario.
Como podemos ver, aunque en el artículo nos hayamos explayado demasiado, es bastante sencillo cambiar el logo del tu sitio web hecho con WordPress, no obstante si quieres quitarte estos líos o bien incluso hacer cambios más técnicos y complicados, siempre puedes contactarnos y consultar por nuestros servicios de mantenimiento web, así te olvidas de todo este embrollo y nosotros nos encargamos de todas las actualizaciones, mantenimiento, cambios de contenidos e incluso resolución de problemas inesperados en tu sitio web.
¡Saludos!